Date
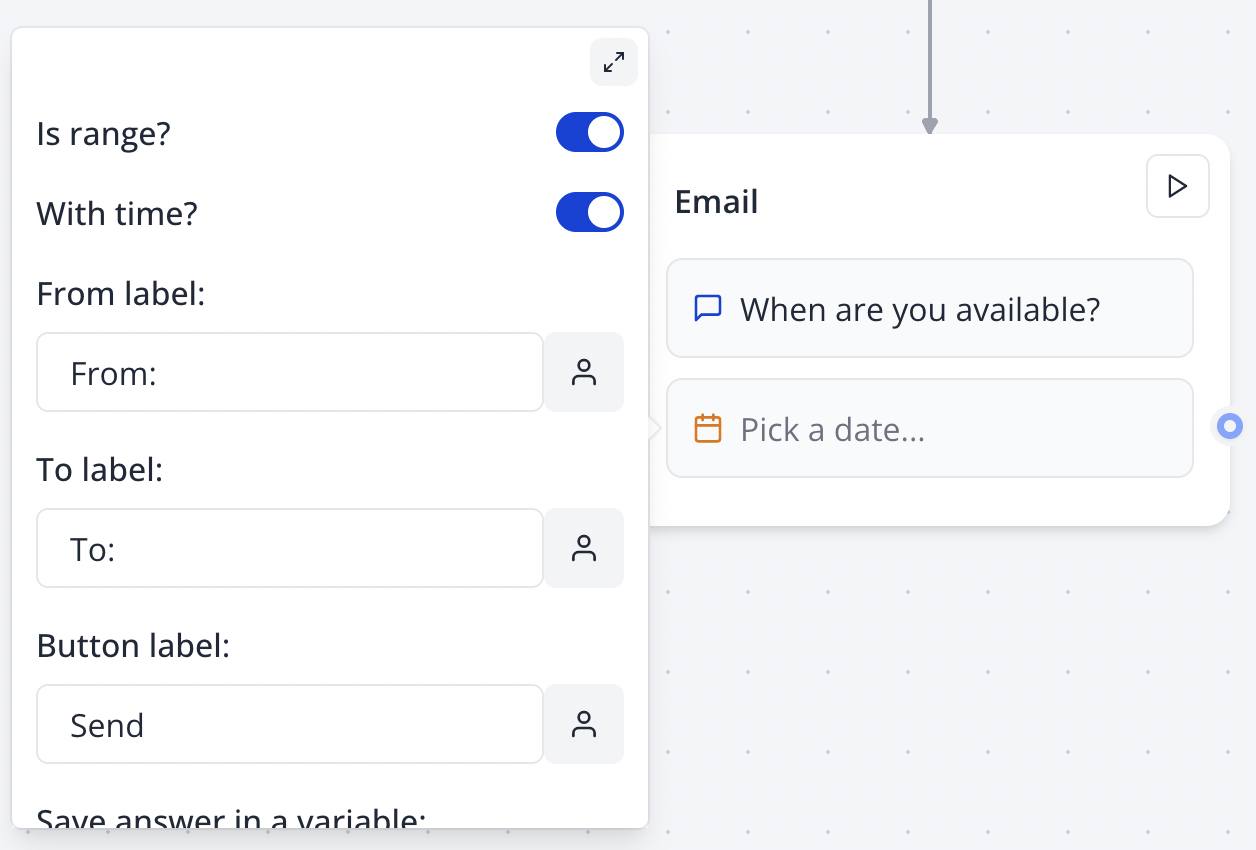
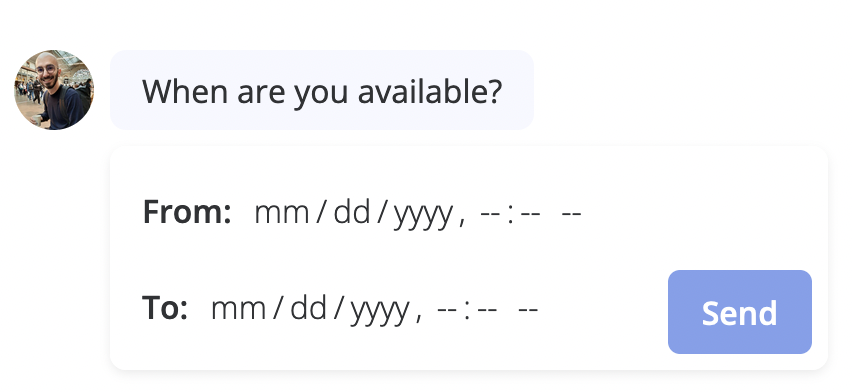
The Date input block allows you to ask your user for a date. You can ask for a specific date or range and include time:


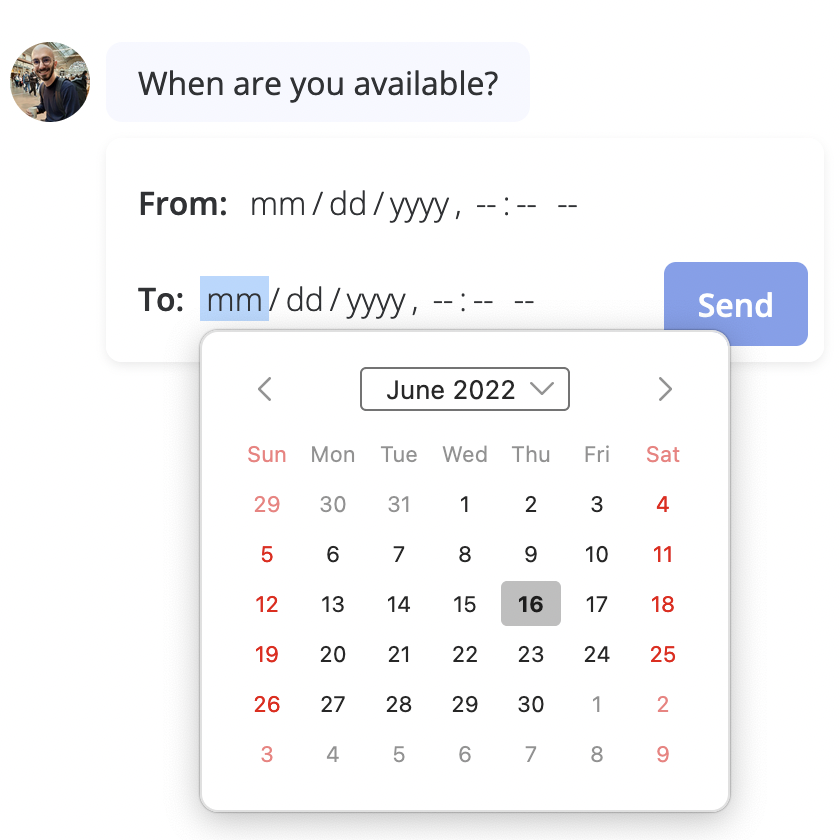
The input will use the native date picker depending on the device and browser used to answer the bot. For example on Firefox it looks like this:

Format
The Format setting lets you customize the picked date format. Under the hood, it is done using the date-fns library. You can use any of the formatting tokens supported by the library.
Here are some examples:
yyyy-MM-dd
yyyy-MM-dd HH:mm:ss
dd/MM/yy
dd/MM/yyyy HH:mm:ss
d.MM.yy